| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Блог о создании игры "D2"
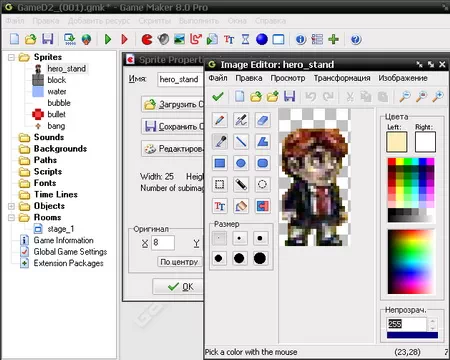
07.01.2011 Совсем забыл описать устройство самой программы GameMaker. Здесь есть несколько типов сущностей: объекты, спрайты, уровни, звуки. Объекты – это вместилища программного кода и в то же время отображаемые на экране рисунки. Они имеют определенный размер, изображение и набор действий. Им можно задавать множество своих собственных характеристик. Спрайты – изображения, состоящие из пикселей, или целые анимации (последовательность изображений). Сами по себе на экране не отображаются, видимы только когда «надеты» на какие-нибудь объекты. Объекты существует постоянно, пока не будут уничтожены, а вот спрайты могут изменятся, и это активно используется. Например: когда герой стоит – на нём надет стандартный спрайт, как только он начинает идти – спрайт заменяется на анимацию шагания героя, герой применяет своё оружие – появляется спрайт, где он стоит с оружием. Уровни – площадь для размещения объектов. Наполнение уровней – отдельное мастерство называемое левел-дизайном (level design). Обычно, именно этим занимаются создатели дополнений к играм. Правильная и умелая расстановка объектов на уровне – важная часть создания игры (до этого этапа создания моему проекту ещё очень далеко). Звуки – ни к чему не прикрепленные сущности. Для вызова звуков в GameMaker’е используются специальные строчки кода. Музыка – для игры это то же самое, что и звуки, только намного продолжительнее по времени. Из перечисленных четырех сущностей состоят все игры, даже самые модные трехмерные боевики. (В 3D-играх объекты в качестве характеристики получают 3D-модели (набор точек, у каждой точки есть по три координаты), уровни получают дополнительную третью координату, спрайты остаются сами собой, но начинают называться по-новому – текстуры. Звуки и музыка, естественно, остаются как есть). Всё, чем помогает GameMaker – поддерживает соблюдение определенных правил между разными сущностями, упрощает систему создания и уничтожения объектов, использует графические библиотеки для правильного просчета и отображения спрайтов. В принципе, это не так уж и много, можно было всё сделать самому с нуля, но не хочется тратить на это время. А сейчас небольшой урок для начинающих игроделов. Здесь описаны примитивные вещи, такие, что даже не знающий человек может интуитивно догадаться до всех описанных действий. Но, для полноты картины, я опишу всё это. Сейчас мы, как бы, начнем создавать физический движок (а на самом деле будем перекраивать уже готовый).
Реализация главного героя Первое с чего стоит начать – создать основные объекты. Создаём главного героя: на вкладке «объекты» выбираем новый объект, задаём имя «Hero», размеры устанавливаем 32х48. Внутри объекта создаем событие «Create» (создание). Событие наполняем действиями: на вкладке «Control» выбираем действие «Var» (создание, изменение переменных), записываем «Hero.dx» равно «0», копируем строчку и заполняем её по другому — «Hero.dy» равно «0». Далее по ходу разработки сюда будут добавляться всё новые и новые переменные. (Если есть хоть какие-то навыки программирования, то можно сразу вместо стандартных объектов-строчек ставить одно действие «Pease of code»(кусок программного кода), так намного удобнее). Загружаем какой-нибудь спрайт, можно даже просто цветной прямоугольник, но я загружу спрайт героя игры Braid – так скриншоты будут выглядеть интереснее. Реализация платформы Создаем платформу: объект с именем «Block». Размеры 16х16. Спрайт – черный квадрат. Выставим опцию «solid» (физический объект). Реализация уровня На закладке «rooms» создадим первый уровень «Level 1» с размерами 900х500. Расставим на уровне несколько блоков платформ и одного героя прямо над блоками. На уровнях есть сетка координат с делениями в 16 пикселей, это упрощает расстановку объектов. После этого можно запустить игру для проверки. Реализация перемещения главного героя
Всё нормально работает, только пока ничего не двигается. Нужно создать действия для героя по нажатию клавиш клавиатуры. Управление в игре будет таким: W,A,S,D – направления, а соседние кнопки F,G,H – для прочих действий. Также будет второй вариант управления: «вверх», «влево», «вниз», «вправо», Z, X, C. Создаем в объекте «Hero» событие «зажата кнопка — A» (есть ещё события «нажали кнопку», «отпустили кнопку», не нужно с ними путать), заполняем действиями: - заменяется изображение героя (нужно создать другой спрайт: взять оригинальный спрайт героя, скопировать его, отразить его по горизонтали);- новое направление героя (180) записывается в переменную (создаем для этого переменную Hero.leftright); - в переменную «Hero.dx» записываем горизонтальную скорость передвижения (Hero.dx = 5); - запускается таймер, который длится 0,1 секунды, а по его истечении - объект «Hero» перемещается на несколько пикселей с указанной скоростью (Hero.x = Hero.x + Hero.dx). (У кого-то может возникнуть вопрос: «А зачем всё так сложно? Зачем сначала «dx = 5», а потом «x = x + dx»? Можно же сразу «x = x + 5». Так конечно можно, но только в простых ситуациях. Дальше по ходу разработки к обычной скорости героя будут прибавляться и отбавляться различные побочные ускорения. Если прибавлять их сразу к «x», то будут получатся движения-скачки, то в одну строну, то в другую. Более правильно будет сначала рассчитать итоговое ускорение в переменной «dx» а уже потом прибавлять к «x» единственное готовое значение). Ещё одно событие будет похожим: по нажатию «A» перемещение вправо (Hero.dx = -5; Hero.x = Hero.x + Hero.dx; Hero.leftright = 0). Теперь можно запустить уровень для тестирования этих событий. Герой будет перемещаться и влево, и вправо. Даже когда он покинет поверхность платформы он будет висеть в воздухе на той же высоте. Нужно приделать силу земного притяжения для того, чтобы герой падал. Выключаем тест уровня. И начинаем заниматься физикой. Реализация силы земного тяготения Сила притяжения – это произведение массы на постоянную величину ускорения 9,8 Н/м (Fпр. = m*g). Задавать массу объектам не обязательно (как-нибудь потом приделаем), главное – установить постоянное ускорение движения вниз. Для этого: - создаем для объекта отдельный счетчик-таймер; - устанавливаем для него небольшое время срабатывания – 0,1 секунды; - делаем его бесконечным (по истечении таймера он запускает сам себя вновь); - при срабатывании таймера обновляем (ускоряем) скорость падения (Hero.dy = Hero.dy + 2); - прикладываем скорость падения к герою (Hero.y = Hero.y + Hero.dy). Это обеспечит постоянное падение героя. А для того, чтобы он не падал, стоя на платформе, допишем ниже ещё одну строчку: если под героем находится платформа, то скорость падения обнуляется ( if Hero.x-64 = Block.x then Hero.dy = 0 ) (это является программной реализацией физической силы реакции опоры, которая противодействует силе тяготения). Готово, можно ещё раз включить тест уровня. Покинув платформу герой начнёт падать. Чувствую, мой блог превратился в скучный учебник по созданию игр, коих много на просторах интернета. Но всё это временно, пока не будет полностью создан физический движок. Теперь понимаете, зачем я искал готовый вариант движка? Пропустив самую скучную часть создания игры, можно усерднее трудиться над более творческими составляющими. Далее будет описание проектирования уровней. Это очень сложная вещь, в интернете есть только отдельные советы по этому вопросу, потому что все люди учатся дизайну уровней прямо в процессе, на личном опыте. Я попробую вывести какие-то общие правила в этом деле. Это был небольшой экскурс в будущее, ну а пока продолжу повествование о том, как наши объекты бороздят просторы пока ещё пустых уровней. Реализация прыжка в платформере
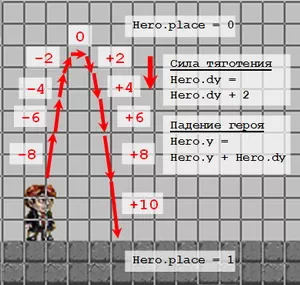
Теперь нужно научить героя прыгать. У героя уже есть переменная «dy», отвечающая за перемещение по вертикали. По нажатию на кнопку «W» устанавливаем «dy» значение «-12» и выключаем возможность прыжка (иначе он сможет прыгнуть ещё раз в воздухе), для этого создаем переменную «Hero.place», где будет хранится положение героя. Если «Hero.place = 1» — значит герой стоит на земле, если «Hero.place = 0» — значит герой сейчас в воздухе. Всё, дальше дело техники: по нажатию кнопки герой получил начальную вертикальную скорость -12, это значит он каждую долю секунды (такт) будет подниматься вверх; но в это же самое время он оторвался от платформы (Hero.place = 0), и значит начала действовать сила притяжения, отбавляющая от скорости по +2 в течении каждого такта. Получается так: герой прыгнул – в первый такт поднялся на 10 пикселей, далее на 8, 6, 4, 2, 0, -2, -4, … Через какое-то время первоначальная толчковая скорость полностью замедляется силой тяготения, и герой начинает падать с постоянно возрастающей скоростью, пока не упадет на платформу или улетит за пределы экрана. После приземления снова включается возможность прыжка (Hero.place = 1). В момент приземления начинаются проблемы: во время падения скорость увеличивается. Если, например, прыгнуть с очень высокой платформы на платформу, находящуюся в самом низу, то при приземлении скорость точно будет более +50 пикселей в такт. А если, например, платформа будет высотой всего в 32 пикселя, то герой или окажется где-то в недрах платформы, или просто проскочит мимо неё и улетит вниз. Тут есть два выхода: 1) ограничивать максимальную скорость падения (при скорости в +20 ускорение падения перестает действовать); 2) просчитывать все препятствия на пути перед каждым перемещением объекта (для этого нужно отдельно написать очень сложную функцию). Я пошёл более сложным и более правильным путем: в результате, при возникновении объекта на пути, герой падает не на расстояние своей текущей скорости (Hero.y = Hero.y + Hero.dy), а на оставшееся расстояние до объекта (Hero.y = Hero.y + (Block.y – Hero.y + Hero.heght), и тем самым попадает прямо на поверхность с точностью до пикселя. (В новой версии Game Maker это просчитывается и выполняется автоматически. Всё это написано на случай, если захотите отключить стандартный просчет столкновений объектов. Для этого нужно убрать во всех объектах опцию «solid»). Реализация воды, передвижения в воде
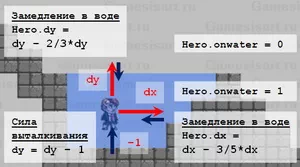
Теперь вернёмся к силе реакции опоры. В случае с платформой, она полностью останавливает падение героя (Hero.dy = 0). А если заменить это выражение так, чтобы остановка было не полной (Hero.dy = Hero.dy — 1.2). Получится замедленное падение. Так можно реализовать погружение в воду, или в любое другое вязкое вещество. Займемся этим. Создадим объект «water», обязательно с выключенной опцией «solid», чтобы герой мог проходить сквозь такие объекты. В качестве спрайта используем синий квадрат 32х32 с прозрачностью 60 %. Поставим объект на передний план: «layer = 0», у остальных объектов сделаем «layer = 1». В объекте «Hero» создадим событие «столкновение с водой», в котором пропишем: - изменение переменной «Hero.onwater = 1» (запоминаем, что герой в воде); (Можно было создавать новое значение (= 2) в переменной «Hero.place», но нашлась одна нестыковочка – герой, стоя на дне, одновременно находится на земле и в воде. Поэтому, чтобы не путаться, соприкосновение с водой лучше вынести в отдельную переменную)- убавляем вертикальную скорость (Hero.dy = Hero.dy – 2/3*Hero.dy); - убавляем горизонтальную скорость (Hero.dx = Hero.dx – 3/5*Hero.dx); - через определенное время включаем проверку вновь — «Hero.onwater = 0». (Если герой всё ещё в воде, то снова сработает событие. Если он её покинул, то переменная будет показывать реальное положение дел – герой не в воде) (В воде добавим небольшой спецэффект – появление пузырей около героя, но об этом позже) .Есть ещё несколько возможных модификаций обычной платформы: Реализация тестирования переменных
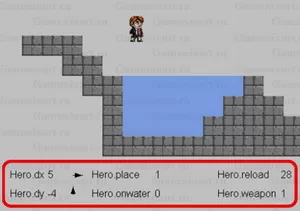
У нас уже сейчас имеется множество переменных, хранящихся в объекте «герой». Пока физический движок не доведен до идеала, нужно следить за этими переменными, проверять их правильное вычисление, правильное выставление значений в определенных ситуациях. Для этого создадим ещё один объект «Draw». Как понятно из названия, этот объект будет вычерчивать неспрайтовое изображение на экране. Создадим в объекте одноименное событие – «draw», наполним его следующим: - нарисовать текст (Draw text), при этом выставляем координаты, где будет текст, и само содержание «x=30; y=470; Текст: Hero.dx»;- нарисовать значение переменной (Draw Var) «x=90; y=470; переменная: Hero.dx». И так для каждой переменной. После этого остаётся только поместить один экземпляр объекта «Draw» где-нибудь на уровне. (Это очень удобно – когда полностью закончится алфа-тестирование, можно будет просто убрать рисующий объект с уровня и все лишние надписи пропадут). Система версий программного продукта Кое что уже готово, разработка начала своё движение. Нужно подумать о сохранении промежуточных результатов, а чтобы потом в них не путаться – ввести значение версии игры. По ГОСТу программные продукты должны иметь такой формат своей версии: v0.0.0. Первое число – основной номер версии, второе – промежуточный номер, третье – дополнительный номер. Это будет удобно после релизной версии v1.0.0, а пока буду использовать вот такой формат: v0.000. Выкладываю первую альфа-версию своей игры под номером v0.001. Здесь сам исходный код, который можно открыть только в программе Game Maker 8, и готовый исполняемый файл (его сможет запустить каждый). Может скачать, посмотреть с чего начинаются игры.
|
Прохождение игр
 
 
 
 
 
 
 
 
 
 
 
 
 

Партнерские ссылкиКупить казуальные игры Футболки с надписями из игр Как сделать уникальный подарок | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||