| |||||||||||||||||||||||||||||||||||||||||||||||||||
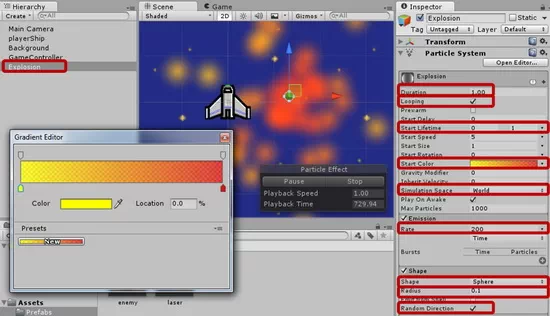
Игровой движок Unity 3D. Курс обучения2. Интерфейс программы: Главное меню, Обзор проекта, Иерархия, Сцена, Игровой вид, Инспектор. 3. Простейшая игра: Создаем проект, Создаём игровую сцену, Создаём скрипт. 4. Простейшая игра (2): Возможность стрелять, Как добавить врагов, Контроллер врагов. 5. Простейшая игра (3): Система частиц, Добавление звуков, Создание текста на экране, Публикация. 6. Трехмерный платформер. (в процессе создания) 3. Простейшая игра. Оформление3.7. Система частиц. Добавление спецэффектов в игруПришло время немного украсить нашу игру. А лучшим украшением для компьютерных игр являются графические спецэффекты. Инструмент для создания спецэффектов – это система частиц. Она состоит из двух типов объектов: источник частиц и сами частицы. Частицы – это небольшие объекты, которые живут в игре строго ограниченное время. Примеры частиц: брызги воды, языки пламени в огне, клубы дыма. Источники частиц постоянно создают всё новые и новые частицы, взамен старых исчезнувших, они определяют все характеристики этих частиц. В Юнити есть готовые объекты для создания частиц, а так же все основные типы частиц. Попробуем применить их в нашей игре для создания анимации взрыва врагов. 1. В главном меню выбираем строчку «GameObject | Particle System» для создания объекта-источника. Меняем имя объекта на «Explosion». 2. Объект после создания сразу же начнёт работать и показывать свою анимацию. Настраиваем анимацию частиц по своему: - В свойствах объекта в разделе «Particle System» в строчке «Duration» (продолжительность) ставим значение «1.00». - В свойствах в строчке «Start Lifetime» нажимаем на треугольник справа, во всплывающем меню выбираем значение «Random Between Two Constants». Снизу ставим значения «0» и «1» (частицы будут появляться с размером от 0 до 1). В строчке «Start Size» выставляем «случайное число» от «0» до «5». - В строчке «Start Color» выбираем вариант «Gradient». Кликаем на цвет, в левом углу выбираем желтый цвет (255, 255, 0), в правом углу — красный (220, 20, 20). В обоих верхних углах проставляем альфа-канал (200). Такой градиентный цвет будет похож на огонь. - Открываем раздел «Emission» (излучение) меняем строчку «Rate» на значение «200». Это определяет, сколько частиц будет появляться за отрезок времени. - В разделе «Shape» меняем значение строчки «Shape» на значение «Sphere» (чтобы частицы разлетались по кругу во все стороны) и выставляем «Radius» на «0.15». Включаем опцию «Random Direction». - Возвращаемся в первый раздел «Explosion» меняем «Simulation Space» на «World». - Убираем галочку «Looping», чтобы анимация не повторялась постоянно. Делаем это в последнюю очередь, потому что после выключения повторения мы не сможем видеть анимацию на предпросмотре. 
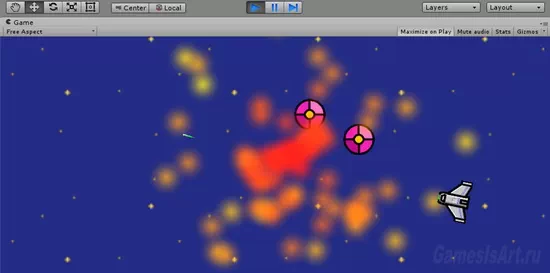
3. Все настройки завершены. Теперь перетаскиваем созданный объект в папку «Prefabs». После этого удаляем сам объект с игровой сцены. 4. Редактируем скрипт «EnemyScript». В перечислении переменных добавляем строчку: // Анимация при уничтожении объекта Ниже, в описании функции CollisionEnter2D после строчки «if (health <=0)» добавляем несколько строчек (выделены цветным фоном): if (health <= 0) 5. Сохраняем изменения в скрипте. Возвращаемся в Юнити, выбираем префаб «enemy», в его свойствах находим «Enemy Script» — «Explosion». Перетаскиваем префаб «Explosion» в найденную переменную «Explosion». 6. Запускаем игру, смотрим результат. теперь при уничтожении каждого врага должны появляться светлые частицы, разлетающиеся в разные стороны. 
3.8. Добавление в игру звуковых эффектов и музыкиЕщё один способ украсить свою игру – добавить звуковые эффекты. Собственно говоря, в современных играх звук и музыка должны быть в обязательном порядке. Посмотрим, как звуки добавляются в Юнити. Звуки можно создавать в специальных программах или просто записывать микрофоном. Для коротких звуков хорошо использовать звуковые файлы типа .ogg. Но вообще, создание звуков и музыки – это отдельная глубокая тема, которую мы не будем здесь затрагивать. В нашей игре мы используем бесплатный готовый набор звуковых эффектов из популярной игры «Counter Strike» и самодельную музыку.
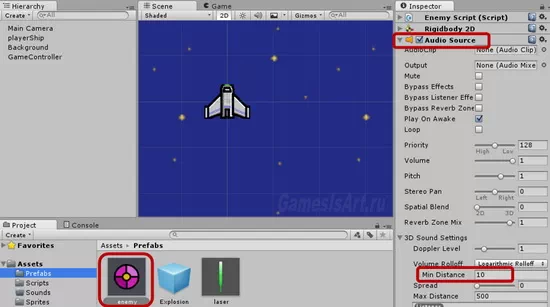
Создадим звук попадания во врага. 1. В папке проекта выбираем префаб «enemy» в его свойствах добавляем новый компонент «Component | Audio | Audio Source». Внутри компонента открываем настройки «3D Sound Settings», изменяем строчку «Volume Rolloff» — «Min Distance» на значение «10». (В Юнити по умолчанию настроено панорамирование звуков, для лучшего результата. Но в данном случае в 2D-игре это будет лишним, поэтому мы и изменили настройку). 
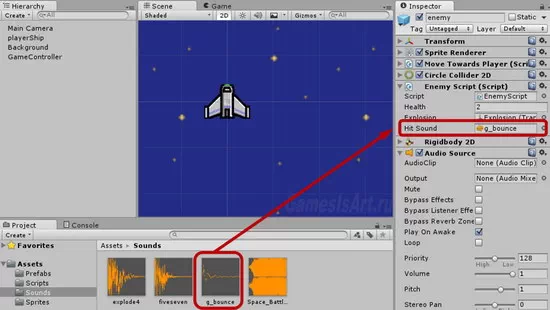
2. Редактируем скрипт «EnemyScript», в нём создаём новую переменную: // Переменная для звука во время попадания лазера Чуть ниже, в теле функции «CollisionEnter2D» после строчки «Destroy(theCollision.gameobject)» добавляем строчку: // Воспроизвести звук попадания выстрела 3. Переменную для звука мы создали, условие, при котором звук срабатывает, тоже указали. Теперь нам нужен сам звук. Перетаскиваем звуковой файл «g_bounce.wav» в окно Юнити в папку «Sounds». 4. Выбираем префаб «enemy», в его свойствах в разделе «EnemyScript» перетаскиваем звуковой файл в переменную «hitSound». 
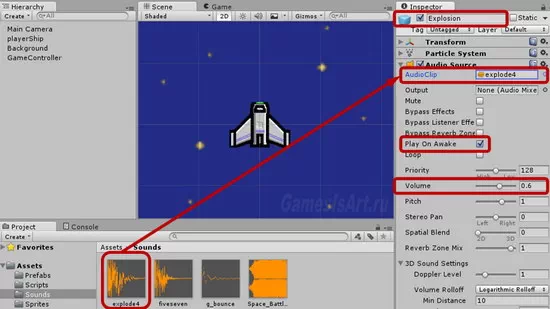
Можем запустить игру, теперь каждое наше попадание по врагу будет сопровождаться выбранным звуком. Создадим звук взрыва врага. 1. Выбираем префаб «Explosion», создаём для него компонент «Audio Source», так же как и в первый раз, ставим минимальную дистанцию «10». В этом компоненте в строчке «Audio Clip» выбираем звуковой файл взрыва «explode4.wav». 
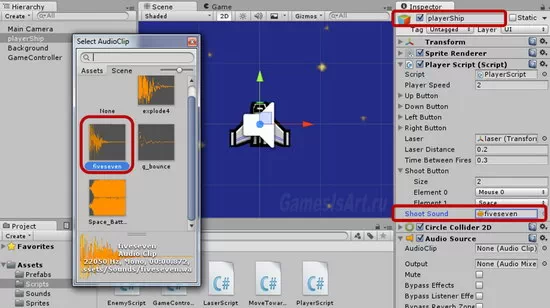
2. Для того, чтобы срабатывал этот звук, нам даже не нужно писать программный код. Звук будет включатся автоматически при появлении спецэффекта взрыва, за счёт включенной опции «Play On Awake» (играть при появлении). 3. Громкость определенного звука можно уменьшить с помощью настройки «Volume». Уменьшаем громкость взрыва до «0.3». Теперь запускаем игру, уничтожаем врага, при этом слышим звук взрыва. Создадим звук выстрела лазером. 1. Выбираем объект «playerShip», добавляем к нему компонент «Audio Source». В свойствах «3D Sound Settings» выставляем «Volume Rolloff» — «Min Distance» на «10». 2. Редактируем скрипт «PlayerScript», создаём новую переменную: // Переменная для звука выстрела лазером После строчки, где мы создаём лазер, добавляем: // Воспроизвести звук выстрела лазером 3. Возвращаемся в юнити, в объекте «playerShip» в компоненте «PlayerScript» в строчке «Shoot Sound» выбираем аудио-файл «fiveseven.wav». Громкость звука лучше уменьшить до «0.2». Слушаем, как звучат выстрелы в игре. (Не самый подходящий звук для лазера, но лучше в CS и не найти). 
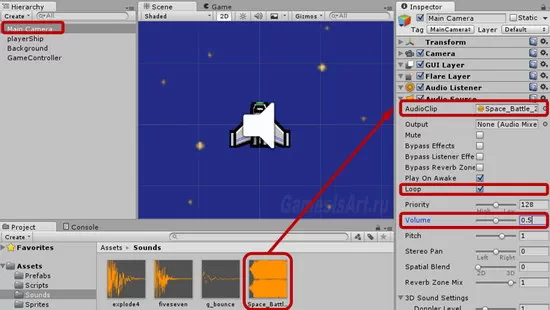
Создадим фоновую музыку для игры. 1. В иерархии слева выбираем объект «Main Camera» (этот объект очень удобен для расположения музыки, ведь он всегда находится в центре экрана). В этом объекте добавляем компонент «Audio Source». Меняем «Audio Clip» на значение «Space_Battle_2.mp3» (это моя собственносочинённая музыка, можете вставить вместо неё другую музыку). Включаем опцию «Loop» для постоянного повторения музыки. Выставляем громкость «Volume» на «0.5». 2. Сохраняем все изменения, запускаем игру. Теперь игра должна звучать во всей своей красе. 
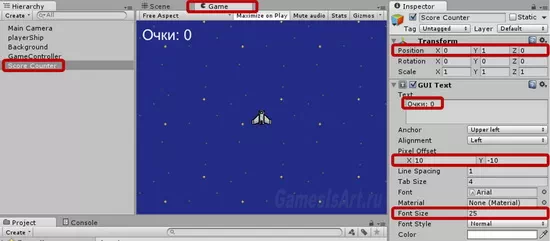
3.9. Создание текста на игровом экранеОдна из самых важных вещей в игре – награда, и связанное с ней ощущение прогресса. Простейшая форма награды – игровые очки. Давайте добавим их в нашу игру. Заодно выведем информацию о прогрессе – будем показывать, с какой по счету волной врагов сражается игрок. Для этого выполняем следующие действия: 1. На вкладке «Иерархия» нажимаем клавишу «Create» и выбираем строчку «Create Empty». Выбираем созданный пустой объект, добавляем к нему свойство экранного текста – в инспекторе нажимаем «Add Component | Rendering | GUIText». 2. В иерархии меняем стандартное название объекта «GameObject» на более осмысленное «Score Counter» (Счетчик очков). В свойствах объекта меняем значение строчки «Text» на «Очки: 0». На игровой сцене (Scene) мы не увидим добавленный объект, его можно увидеть только на игровом виде — вкладка "Game". 
3. В строчке «Position — Transform» ставим значение (0,1,0), чтобы поставить надпись в левый верхний угол. Объект «Gui Text» привязан не к координатам игрового мира, а к координатам игрового экрана GUI. Но здесь мы проставили не координаты, а один из вариантов положения:
Третья цифра означает глубину – на каком слое размещается текст, позади или перед другим текстом. 4. Расположение текста в самом углу нас не устраивает, это некрасиво, нужно немного отодвинуть его от краёв. Для этого проставляем в свойстве «Pixel Offset» значение (10, -10). Вот здесь мы используем обычную систему координат в пикселях, и можем точно определить положение текста. 5. Теперь установим подходящий шрифт для текста. Лучше пока оставим в качестве шрифта «Font» стандартный «Arial». А размер «Font Size» установим «25». (На экране предпросмотра текст выглядит крупно, но он не масштабируется, и в полноэкранном режиме будет точно таким же, а все остальные игровые элементы увеличатся). 
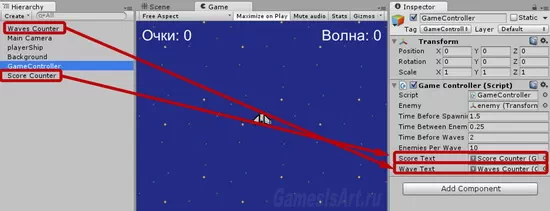
6. Копируем объект «Score Counter»: выбираем его в иерархии, нажимаем правой кнопкой мыши, кликаем по строчке «Duplicate». 7. Новый текстовой объект назовём «Waves Counter». В его свойстве «Text» напишем «Волна: 0». Размещаем его в правом верхнем углу – в «Position» ставим координаты (1,1,0). Дополнительно в строчке «Anchor» выбираем значение «Upper right», чтобы текст не просто был расположен в углу, а ещё и был сориентирован относительно этого угла (Иначе придётся смещать текст влево от угла не на -10 пикселей, а на — (10 + ширина самого текста). Так точно не нужно заморачиваться, ведь ширина текста может поменяться прямо во время игры). В «Pixel Offset» пишем значение (-10, -10). 8. Оба объекта созданы. Теперь нужно научить их не просто отображать текст, а выводить постоянно изменяющиеся переменные числа. Для этого покопаемся в программном коде. Открываем скрипт «GameController». Внутри в разделе переменных добавляем новые строчки. // Переменные для вывода на экран 9. Внизу пишем новую функцию «Увеличение счета»: public void IncreaseScore(int increase) Заметьте, здесь у нас не обычная функция-процедура, где мы всегда после названия ставили пустые скобки «IncreaseScore ()», а полноценная функция, поэтому в скобках мы объявляем новую переменную для этой функции — int increase. В переменной «increase» у нас будет задано количество очков, которое нужно прибавить. Оператор «+ =» берёт старое значение, прибавляет к нему указанное число и сохраняет на месте старого числа. В полной форме это выражение выглядит так: score = score + increase. В последней строчке мы обновляем наш текстовой объект на экране, и он показывает нам новое значение количества очков. 10. Созданную функцию мы будем запускать из совершенно другого места. Открываем скрипт «EnemyScript». За последней строчкой «controller.KilledEnemy ()» добавляем новую строчку: controller.IncreaseScore(10); Именно здесь, при вызове функции, мы и определяем, сколько очков получит игрок за уничтожение врага, прописав в скобках цифру «10». 11. Для подсчета волн врагов делаем следующее. Возвращаемся в скрипт «GameController». После строчки «if (currentNumberOfEnemies <= 0)» добавляем: waveNumber++; Оператор «++» (инкремент) увеличивает переменную на одну единицу. В полной форме это выражение выглядит так: waveNumber = waveNumber + 1. (Сайт GamesIsArt.ru) 
12. Сохраняем все файлы скриптов. В иерархии выбираем объект «GameController», в инспекторе в переменные «scoreText» и «waveText» перетаскиваем наши текстовые объекты «Score Counter» и «Waves Counter», чтобы создать связь между ними. Запускаем игру. Тестируем, как обновляется текст на экране. 
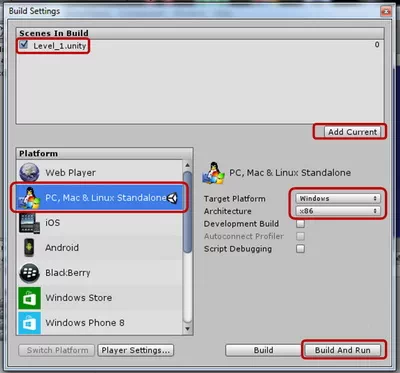
3.10. Публикация игрыУлучшать игру мы можем до бесконечности, но пока давайте займёмся её публикацией хотя бы в таком виде. 1. В главном меню Юнити выбираем «File | Build Settings». Здесь мы можем выбрать, какие игровые сцены добавить в конечную сборку. Нажимаем кнопку «Add Current». (Пока у нас всего одна сцена, так что вариантов нет). 2. Ниже можно выбрать, для какой игровой платформы мы публикуем игру. В Юнити доступны все самые популярные платформы: компьютер, консоли, мобильные устройства, браузеры. Для начала выберем «Windows – x86». 
3. Нажимаем клавишу «Build And Run». В новом меню выбираем название для игры «Game», сохраняем и ждём. Если компиляция пройдёт успешно, перед нами появится меню параметров экрана для запуска игры. Выбираем развертку экрана и запускаем игру, нажав «Play». Мы и раньше запускали игру, чтобы проверять все внесенные изменения, но происходило всё это внутри самой Юнити. Если бы мы перенесли эти файлы на другой компьютер, где Юнити не установлено, то ничего бы не смогли запустить. Теперь же мы создали .exe файл игры, который независим от любых других программ, и его можно запускать где угодно. Вот сейчас легко можно поделиться готовой игрой со своими друзьями, выслав им копию файла «Game.exe» и папку «Game_Data».
|
Прохождение игр
 
 
 
 
 
 
 
 
 
 
 
 
 

Партнерские ссылкиКупить казуальные игры Футболки с надписями из игр Как сделать уникальный подарок | ||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||